Polaris Jena und Kiddimap
Über polaris-jena.de
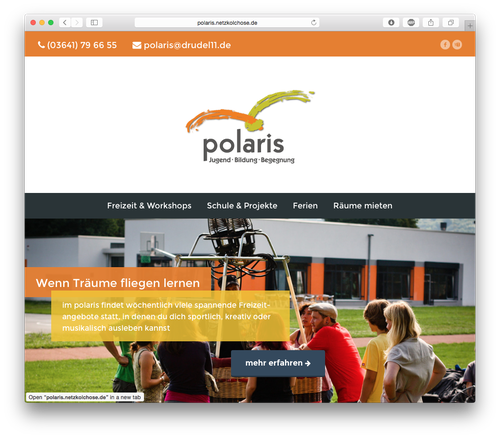
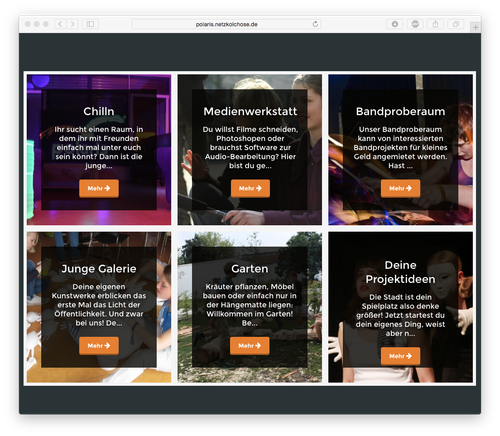
polaris ist ein Jugendbildungs- und Begegnungszentrum, dessen Ziel es ist, offene Kunder- und Jugendarbeit als einen Teil der Ganztagsbildung mit schulübergreifendem Charakter im Stadtteil Jena-Nord zu etablieren.
netzkolchose erstellte die CI inkl. des Logos sowie den kompletten Webauftritt.
Unsere Leistungen für polaris
-
Planung und Konzeption für polaris
Für das 2011 neu enstandene Jugend- und Begegnungszentrum polaris erhielten wir den Auftrag zur Gestaltung der CI sowie der Umsetzung eines Onlineauftritts. Wir erarbeiteten gemeinsam ein Konzept, welches neben jugendgerechter Gestaltung und einfacher Bedienung auch die Wünsche der Lehrer und Eltern mit einschloss. Technologisch entschieden wir uns für den Einsatz von Wordpress und die Entwicklung eines Wordpress-Themes.
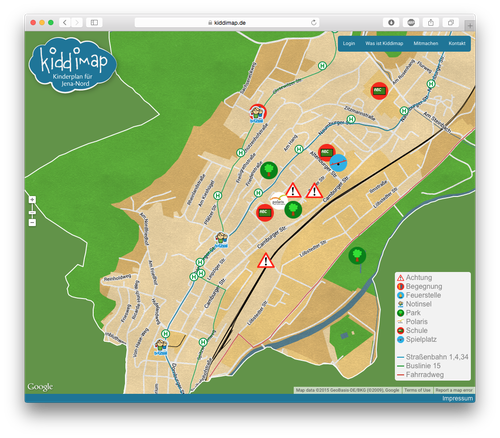
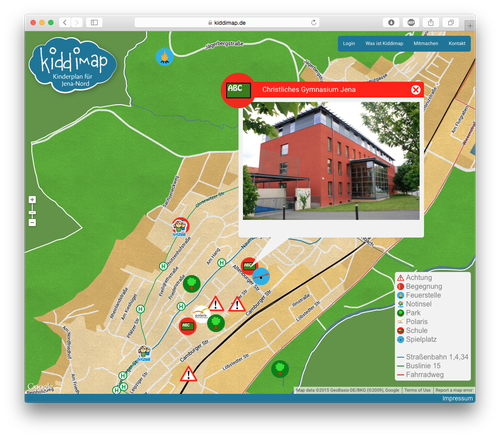
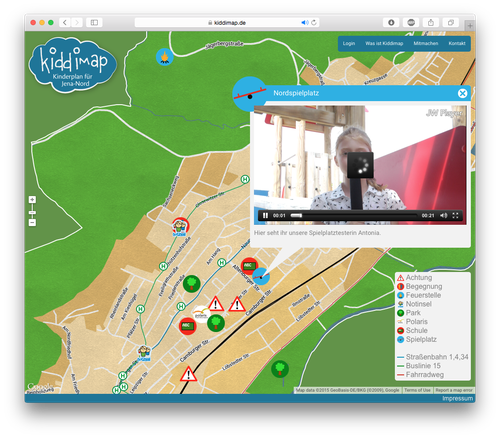
Für das Projekt "kiddimap.de" führten wir Design- und Benutzerstudien durch, um eine altersgerechte Handhabung der interaktiven Karte für Kinder im Alter vom 8-14 Jahre sicherstellen zu können. Hier fiel die Wahl auf eine angepasste Google Maps Karte mit eigener Benutzerschnittstelle.
Planung und Konzeption
-
Design, Brand & CI
Die CI-Arbeiten umfassten die Erstellung eines kompletten Designleitfadens mit Logoentwicklung, Hausschrift, Farbräume sowie Drucklayout und Gestaltung des Onlineauftritts.
In der Designphase war uns besonders wichtig, dass die Jugendlichen sich mit der Gestaltung identifizieren können und diese mit den Vorstellungen der Lehrer und Eltern vereinbar ist.
Die Gestaltung des Projektes "kiddimap.de" wurde von uns vorgenommen. Gemeinsam mit den Jugendlichen haben wir die Karte umgestaltet und Icons erstellt.
Design, Brand & CI
-
Entwicklungen für polaris
Für die Webseite programmierten wir ein Wordpress-Theme und modifizierten die Kalenderfunktion für die übersichtliche Darstellung von Events und Kursangeboten.
Für "kiddimap.de" erstellten wir eine eigene Django-Applikation, welche sich nahtlos mit Google Maps integriert. So wurde die Datenpflege komplett in die Kartenansicht verlagert und zielgruppengerecht aufbereitet.
Entwicklung auf Basis von Wordpress, Django & Google Maps
-
Schulungen
Schulungen im redaktionellen Umgang mit Wordpress sowie die Benutzung der interaktiven Karte rundeten unsere Projekttätigkeiten zum Webauftritt von polaris und "kiddimap.de" ab.
Schulungen
-
Hosting & Maintenance
Sowohl der Webauftritt von polaris als auch die Projektseite zu "kiddimap.de" werden von uns gehostet und technisch gewartet.
Hosting und Maintenance